前回【python】プログラムでGoogleAPIにrequestを送る【gspread】という記事を書きましたが、
もっと簡単に実装する方法もありますので今回はこちらをご紹介します。
- プログラム初心者の方
- GASをやってみたいと思っている方
- 日々変動するデータを自動でソートしたい
エディターを起動する
まずは操作したいスプレッドシートを開きます。
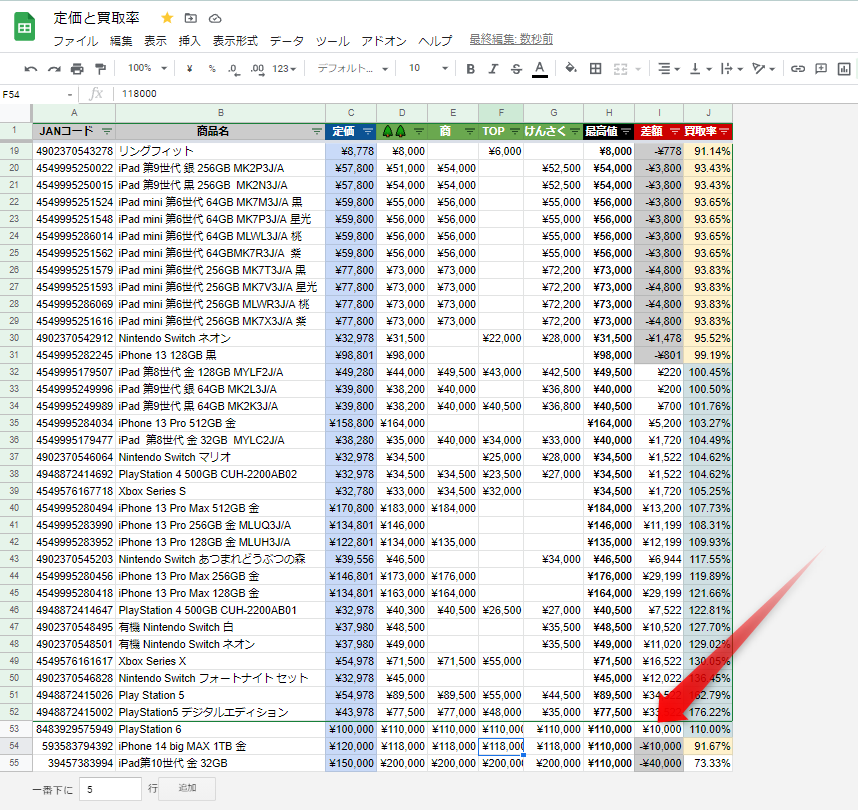
サンプルは先日公開した定価と買取率の表を使います。

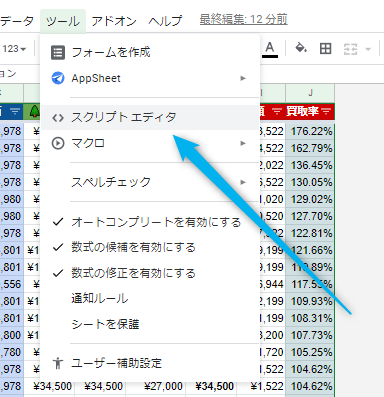
ツールバーの中にある「ツール」を選択してください。

スクリプトエディタを選択
AppScriptが起動します。

コードを書く
実際に動作させたい事をJavaScriptで書いていきます。
関数名はなんでもいいです。

とりあえずフィルターをセットするのでsetFilter()としておきます。

シート名を指定してスプレッドシートを取得します。

データが入力された最終列、最終行を取得
全データにフィルターを適用させたいので、データが入力されている最終行と最終列を取得しておきます。

ここでいったん最終行、最終列が取得できているかどうか確認します。
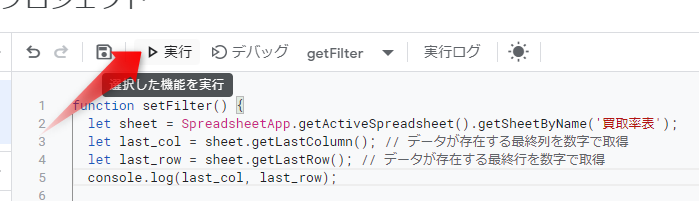
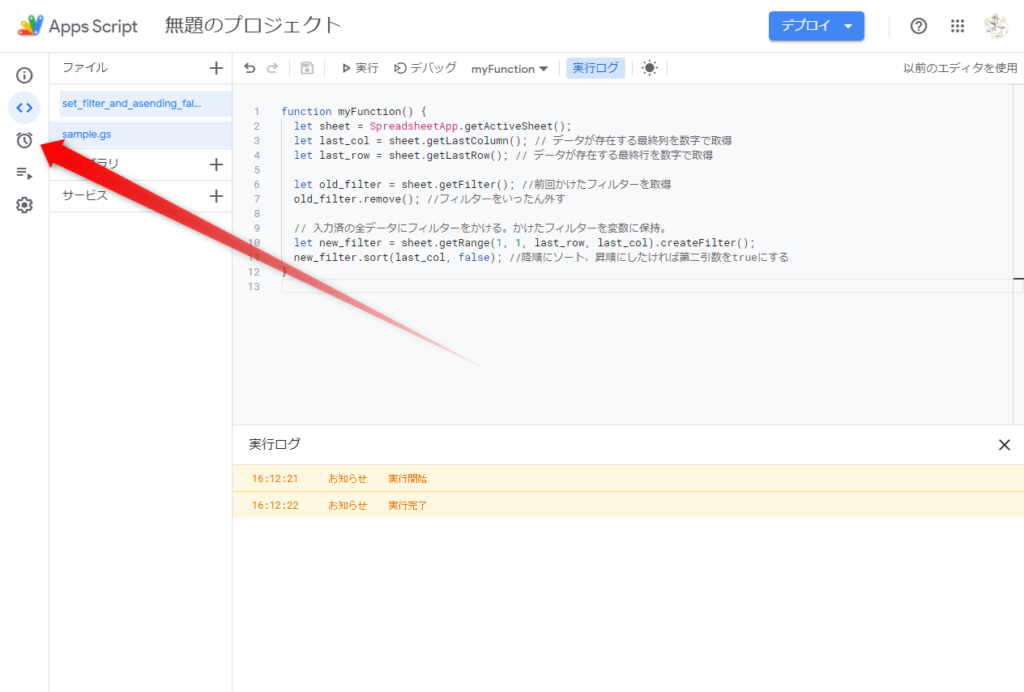
console.log(last_col, last_row);と入力してセーブ(CTRL+S)か、↓画像のアイコンをクリック

実行ボタンを押します。

この実行ボタンはショートカット(CTRL+R)でも可能です。
覚えておくと便利ですよ。

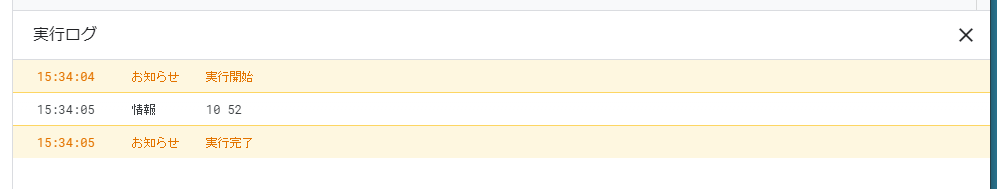
このように最終行、最終列が出力されていれば問題ありません。
フィルターをかける

実際にフィルターをかけていきます。
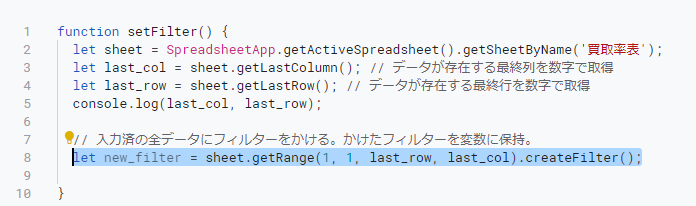
getRange()の第1,2引数に開始行、開始列を入力します。
A1から開始したいので 1, 1 と入力しています。
第3、4引数に最終列、最終行を入力します。
データの最終セルはJ52です。
先ほどのlast_col, last_rowに最終列、最終行の数値が入ってますのでこちらを使っています。
あとでこのフィルターを操作するので変数に保持しておきます。
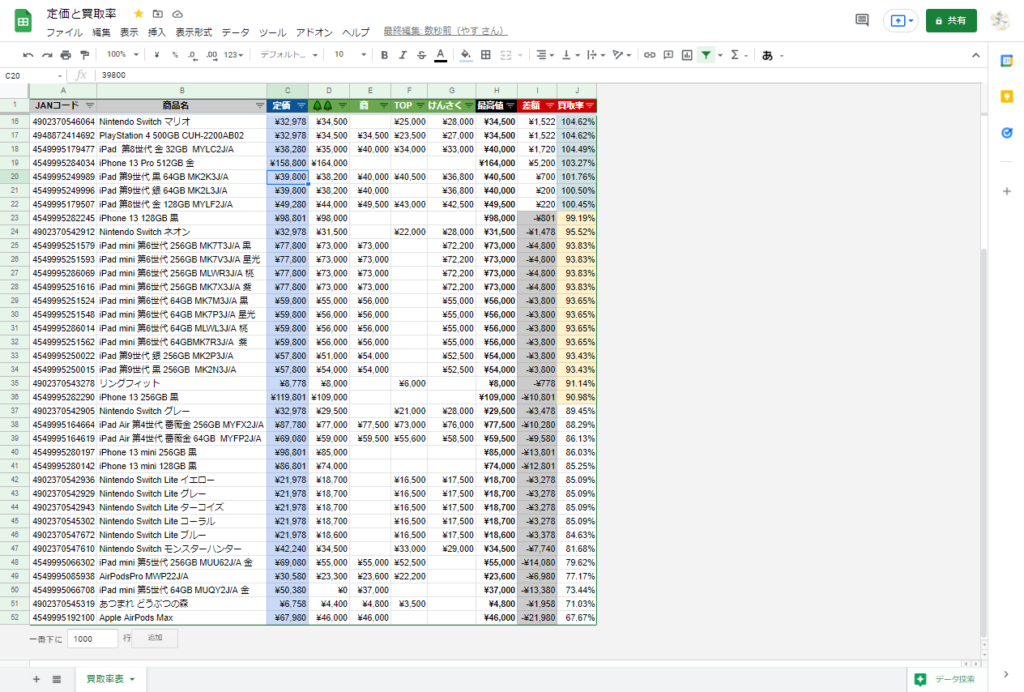
いったん実行してみます。

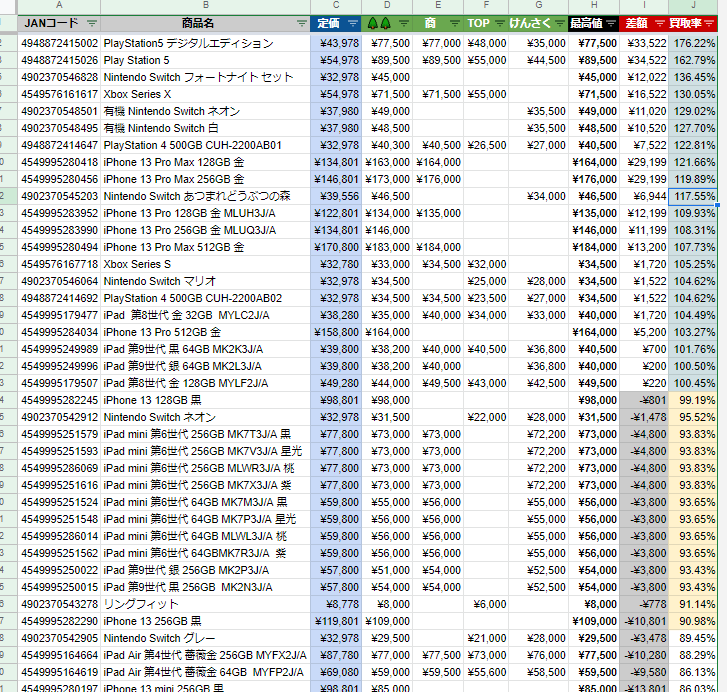
無事入力された全データに適用させることができました。
フィルターを並び替える

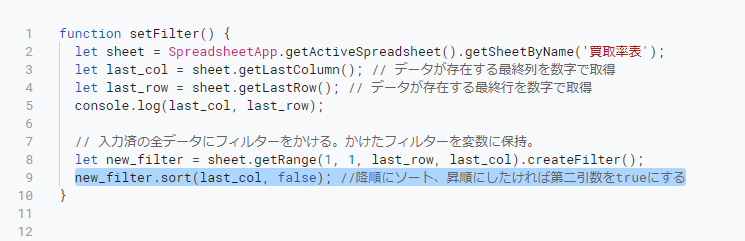
ソートします。
第一引数にキーになるキーを指定しています。
私の場合は最終列の買取率を降順(大きい順に並び替え)したかったのでlast_colを指定しています。
第二引数にfalseと入力すると降順になり、trueと入力すると昇順になります。
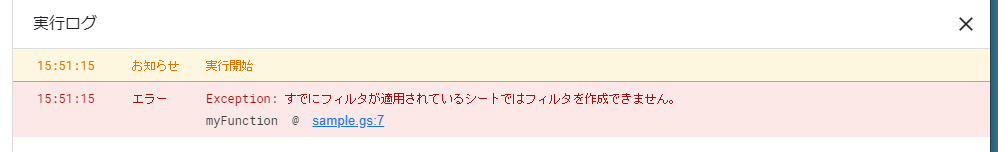
こちらを実行してみます。

重複してフィルターを作成することが出来ませんでした。
なのでフィルターをいったん削除してからやりなおします。
こちらのコードを挿入してください。

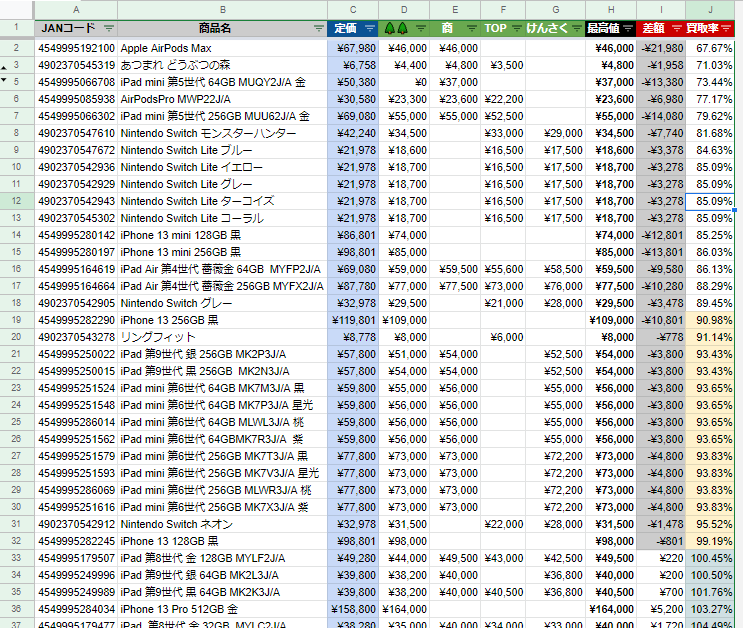
これで無事並び替えまで実行することができました。

ためしに昇順になるかどうかも試してみましょう。
new_filter.sort(last_col, true);falseをtrueに変えて実行します。

実行できました。
データが追加されても大丈夫
都度最終列と最終行を取得しフィルターをかけなおす事によってデータ列が増えた時にも対応できます。

このようにデータが追加されたとしても自動でフィルターに取り込みソートしてくれます。
並び替えを自動実行させる

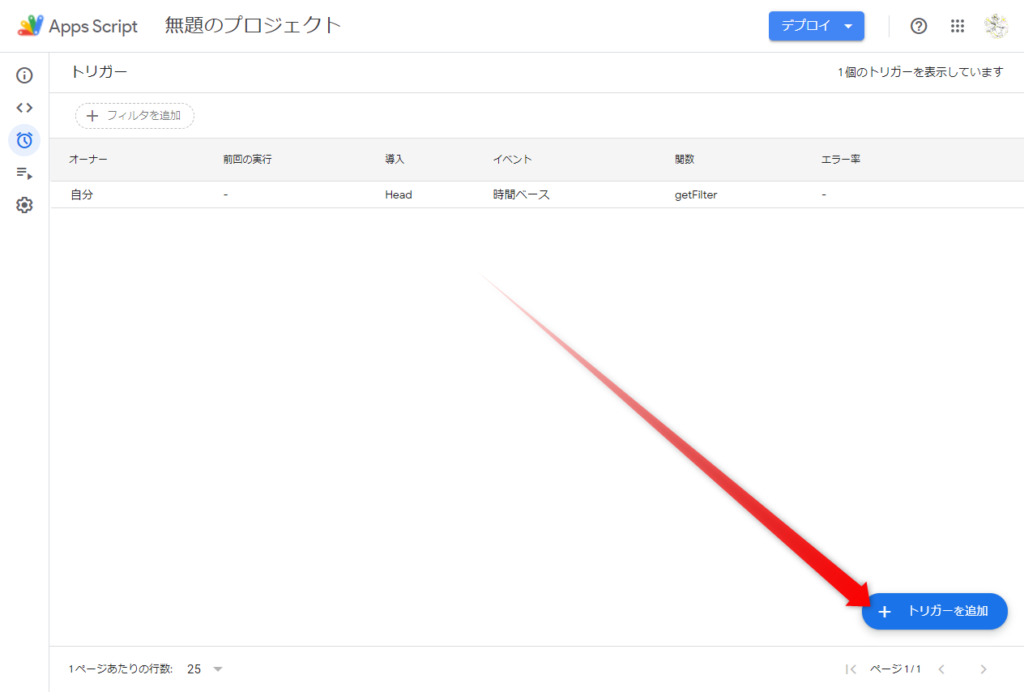
こちらの「トリガー」という機能を使います。
こちらを選択すると

このような画面になりますのでトリガーを追加を押してください。

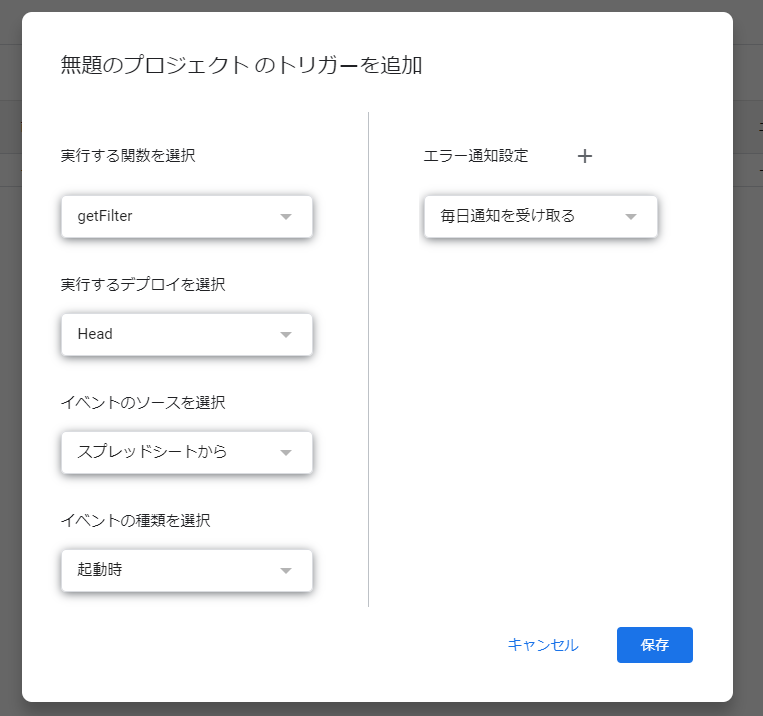
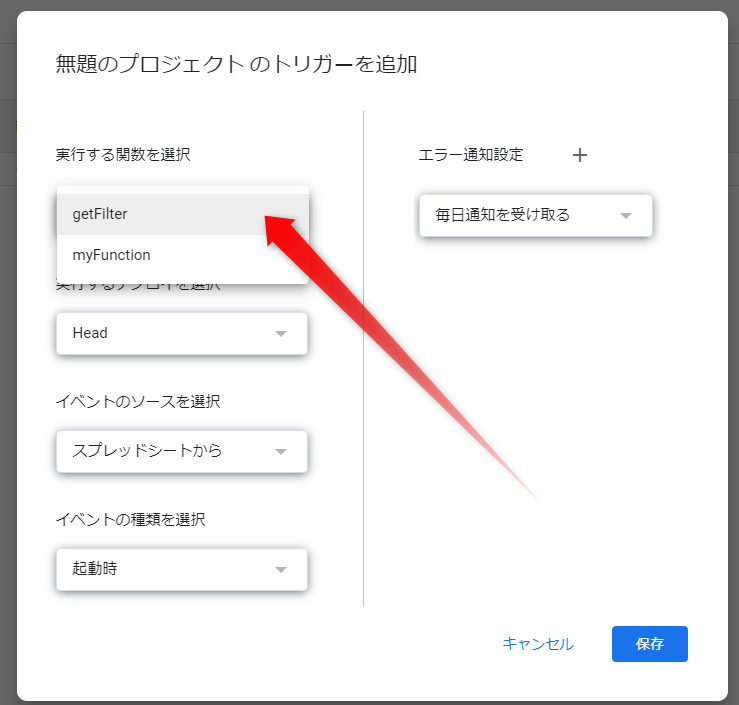
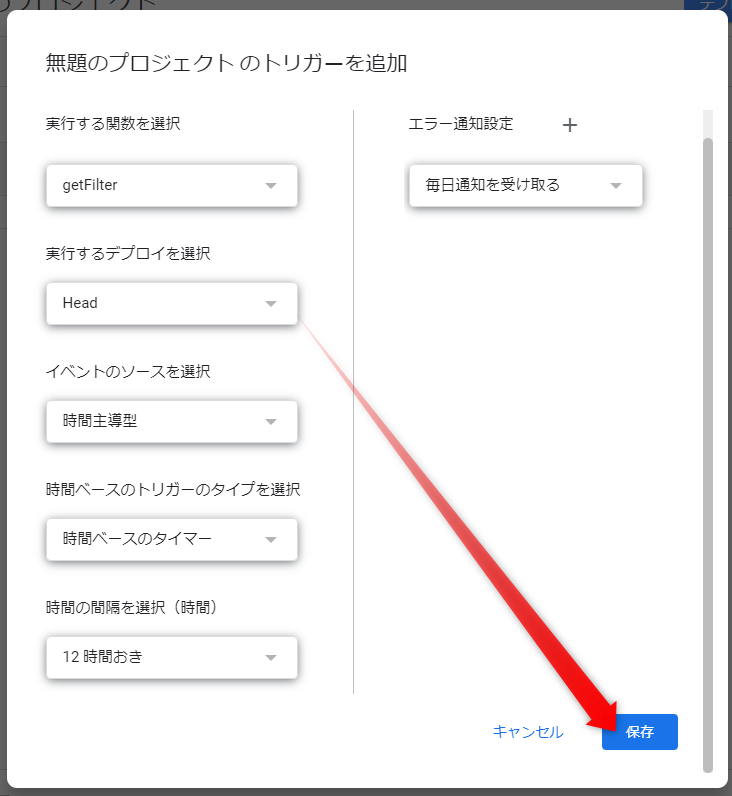
こんなかんじの設定画面がでてきます。
「実行する関数を選択」を押すと関数のリストが表示されますので先ほど書いた関数名を指定してください。

「イベントのソースを選択」→「時間主導型」
「時間ベースのトリガーのタイプを選択」→「時間ベースのタイマー」
「時間の間隔を選択(時間)」→「12時間おき」
「エラー通知設定」は実行されているか気になる方は設定しておきましょう。
設定が終わったら「保存」を押します。

これで変動するデータを自動的にソートする設定が終わりました。
全ソースコード
function setFilter() {
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('買取率表');
let last_col = sheet.getLastColumn(); // データが存在する最終列を数字で取得
let last_row = sheet.getLastRow(); // データが存在する最終行を数字で取得
console.log(last_col, last_row);
let old_filter = sheet.getFilter(); //前回かけたフィルターを取得
old_filter.remove(); //フィルターをいったん外す
// 入力済の全データにフィルターをかける。かけたフィルターを変数に保持。
let new_filter = sheet.getRange(1, 1, last_row, last_col).createFilter();
new_filter.sort(last_col, false); //降順にソート、昇順にしたければ第二引数をtrueにする
}


コメント